

- #Bootstrap single column responsive layout full
- #Bootstrap single column responsive layout code
- #Bootstrap single column responsive layout series
#Bootstrap single column responsive layout series
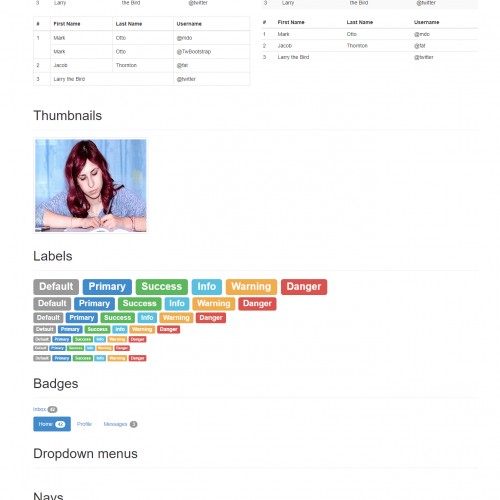
Here, green checkmarks indicate that class is hidden in your current viewport.Grid systems are used for creating page layouts through a series of rows and columns that house your content. Green checkmarks indicate that class is visible in your current viewport.

Resize your browser or load on different devices to test the above classes. Responsive utilities should not be used with tables, and as such are not supported. Instead, use them to complement each device's presentation.
#Bootstrap single column responsive layout full
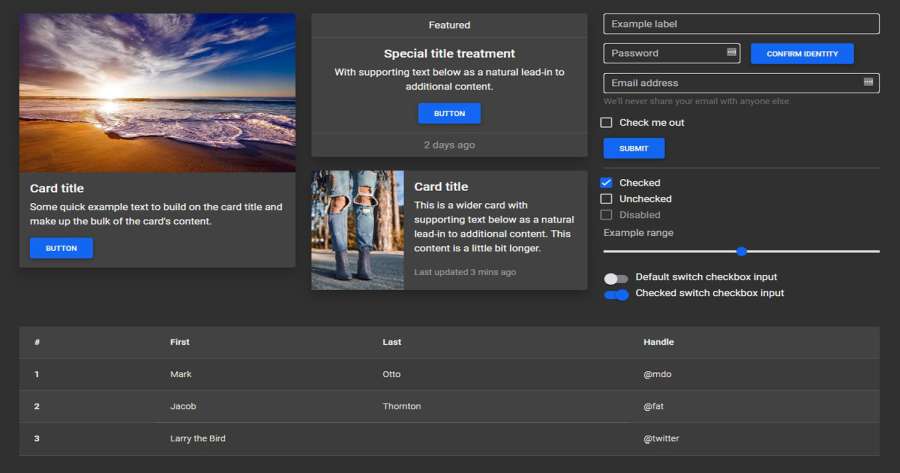
Bootstrap Layout Full Width Container As should be obvious from the image, the pictures and subtleties are masterminds in a card-like structure with rounded corners.
#Bootstrap single column responsive layout code
The demo along with the code snippet is underneath. Use on a limited basis and avoid creating entirely different versions of the same site. The whole Bootstrap layout design is responsive as well so it will fit in any screen sizes. Below is a table of the available classes and their effect on a given media query layout (labeled by device). * Large desktop (min-width: 1200px) įor faster mobile-friendly development, use these utility classes for showing and hiding content by device. Supported devicesīootstrap supports a handful of media queries in a single file to help make your projects more appropriate on different devices and screen resolutions.

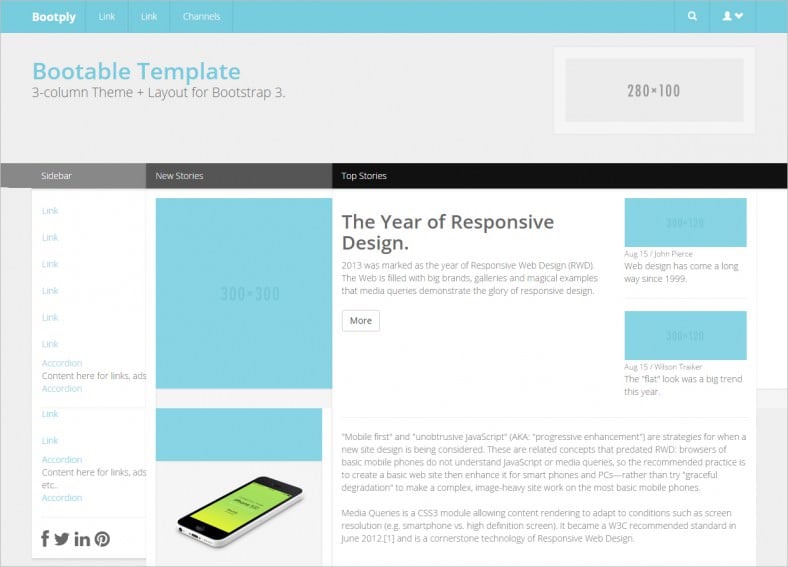
For larger projects, do consider dedicated code bases and not layers of media queries. Use media queries responsibly and only as a start to your mobile audiences. The ACS-Bootstrap grid system is based off of. Resize headings and text to be more appropriate for devices Grid systems are used for creating page layouts through a series of rows and columns that house your content.Stack elements instead of float wherever necessary.

Media queries allow for custom CSS based on a number of conditions-ratios, widths, display type, etc-but usually focuses around min-width and max-width. Instead of encouraging developers to remove this feature, we figure it best to enable it as needed. Heads up! Bootstrap doesn't include responsive features by default at this time as not everything needs to be responsive. If you've compiled Bootstrap from the Customize page, you need only include the meta tag. Turn on responsive CSS in your project by including the proper meta tag and additional stylesheet within the of your document. Responsive design Enabling responsive features


 0 kommentar(er)
0 kommentar(er)
